
Figma Monthly - Product Updates ✅, New articles on DesignSystems.com 📝, and more! ✨ - Newsletter Text Content
Issue 5
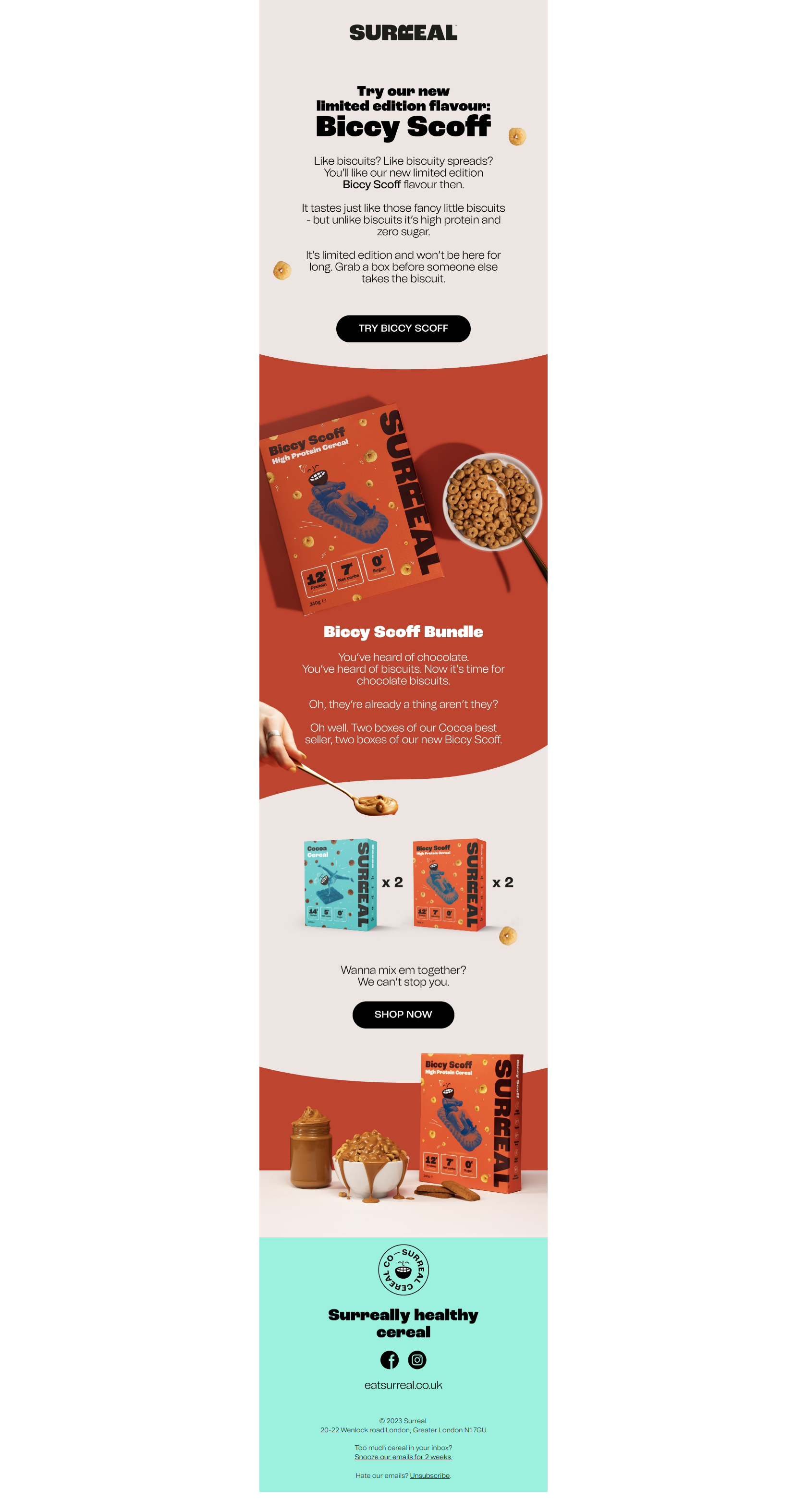
Figma Monthly
Another month, another Figma Newsletter! While we’re busy working on some larger updates (ahem plugins), we rounded up some of our favorite guides, articles, and product updates that will help you improve collaboration across your team. Enjoy 😊
Cheers, Josh | Community Manager
Featured Guide: Developer Handoff
When Designer Advocate Tom Lowry first started using Figma, he found himself involving developers earlier in the design process. This helped reduce surprises & made the whole process of going from design to code much smoother.
Learn more about this in his guide: Tips for a Better Developer Workflow.
Product Updates: What’s New in Figma
Plugins are coming to Figma! Learn more about our new plugins beta here.
Working with local components? You can now push your overrides back to the master component.
We now show related components in the context menu, making it even easier to swap out instances.
Level up: Guides and Livestreams
Building out your typography system in Figma? This in-depth guide will help get you started.
Moving to Figma from Sketch? Don’t skip a beat by learning the tactical differences plus a few tricks here.
Learn how to create your own living style guide with zeroheight’s Figma integration in this livestream.
New Articles on DesignSystems.com
The Complete Guide to Iconography walks you through everything you need to create, organize, & implement iconography in your design system.
Learn how Dawn Labs uses ‘styled-components’ & ‘styled-system’ to create white-labled design systems.
For more, check out designsystems.com.
Unsubscribe from emails like this.