
All the new Figma releases you May have missed - Newsletter Text Content
Figma Monthly
The last few months have been busy for us here at Figma! From upcoming virtual events and new integrations with Zeplin and Framer to opening up our Figma for Education program to all learning environments, this month's newsletter recaps all the latest happenings in case you happened to miss them. Also, Figma's VP of Product, Yuhki Yamashita, is hosting a "What's New in Figma" livestream on May 7th where he'll be sharing new releases and a sneak peek of what we're working on next. You won't want to miss it.
Until next month,
The Figma Team
New ways to search and provide context
Figma now supports links! Designers can guide teammates through their work via links to specific pages or frames, or to external product docs for additional context.
We also introduced Universal Search so you can spend less time looking for things. Simply search by project, team, people, file, and even private plugins.
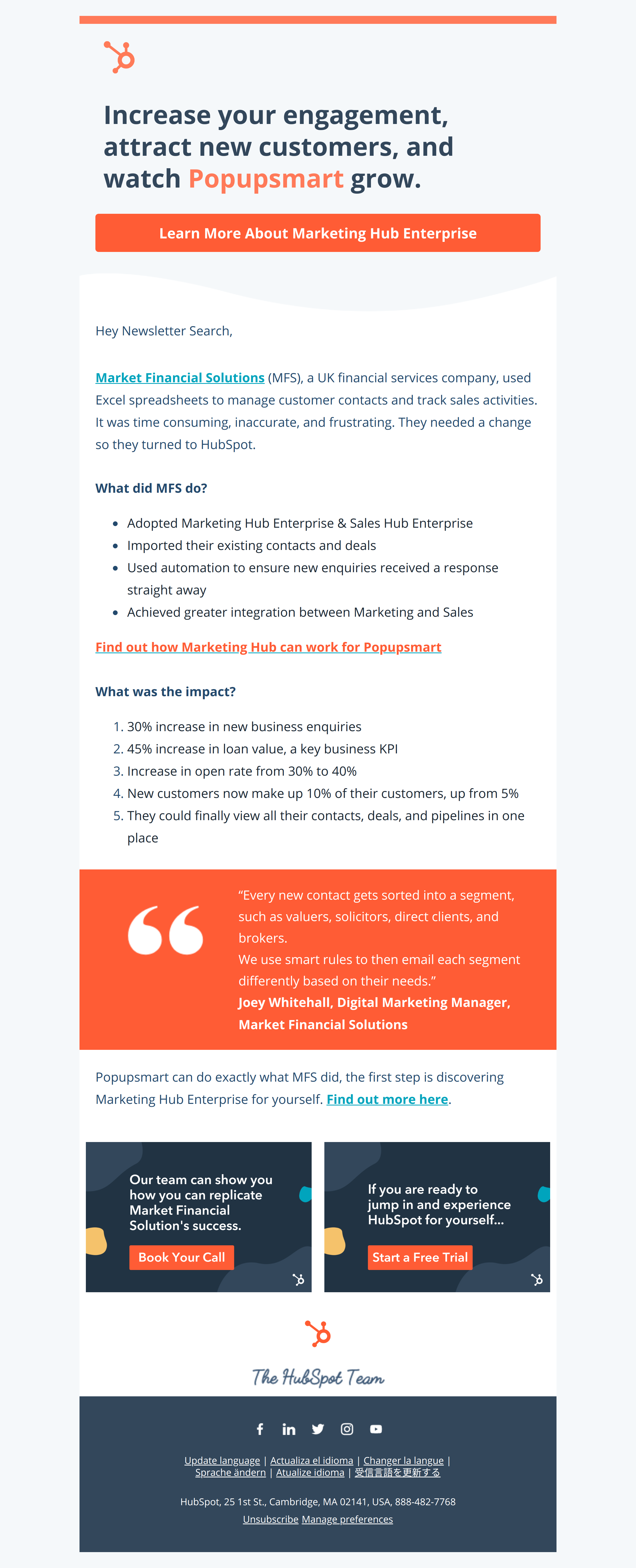
Selection Colors has two new tricks
Since launching Selection Colors in February, we've been busy iterating on it based on your feedback. Now, you can use the new target icon to select and make adjustments to a color's objects, or hit the Styles icon to create a new Style or apply an existing one.
Learn more about the process of building Selection Colors in this Twitter thread from Figma Design Manager Marcin Wichary.
Join us for an upcoming virtual event
Tune in for weekly office hours, Q&A, and "Build it in Figma" sessions with Figma's Designer Advocates. This month, we're excited to host customers from Brex, Conde Nast, and Shopify for design deep dives, best practices, and product tips, or you can catch up on past recordings with special guests from Segment, Glossier, Dropbox, and more.
Bringing Figma to even more classrooms
We're expanding our Figma for Education program to include online courses, bootcamps, school-sponsored hackathons, and more. Embracing a wider range of classrooms brings our Education program more in-line with our mission, and we're excited to see more students, educators, and classrooms using Figma.
New integrations with Zeplin and Framer
Enabling you to use Figma alongside your other favorite design tools is important to us. Our new integrations with Framer and Zeplin will help improve your design workflow by giving you access to more advanced prototyping and developer hand-off capabilities.
Highlights from the Figma Community
A few of our favorite files to discover, duplicate, and remix include the Links Playground and Game to learn how to use the new Links feature; this Ways of Working in Figma file which describes how the Spotify team has shaped Figma to suit their needs and culture; and Mixpanel's Feedback Kit to help you ask for the type of feedback you need in a reliable way.
Figma is a design platform for teams who build products together. Born on the Web, Figma helps the entire product team create, test, and ship better designs, faster.
116 New Montgomery Street, Suite 700
San Francisco, CA, 94105