
Freshly picked from Figma 🍎: Accessibility plugins, games, and more - Newsletter Text Content
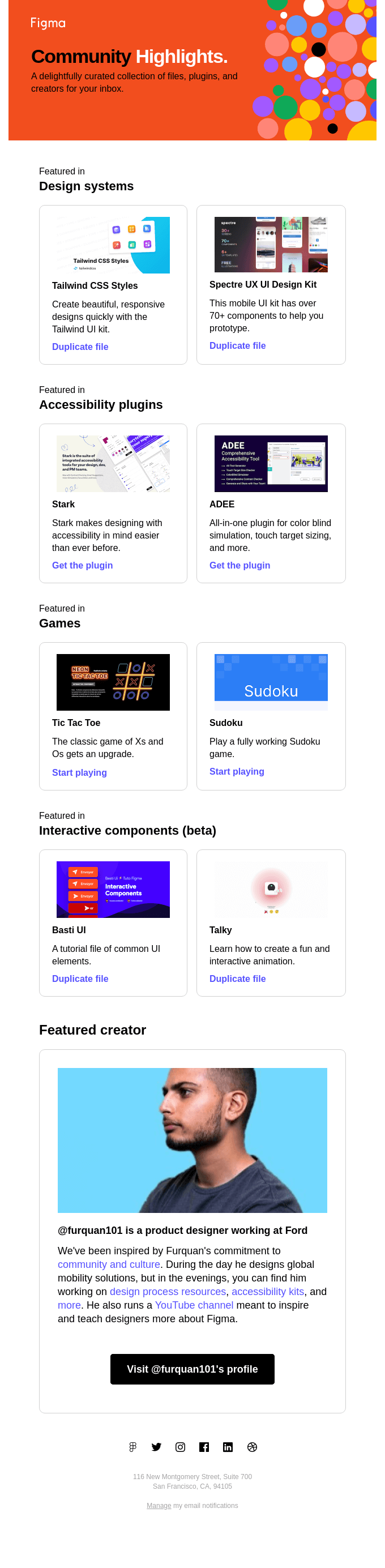
Featured in
Design systems
Tailwind CSS Styles
Create beautiful, responsive designs quickly with the Tailwind UI kit.
Spectre UX UI Design Kit
This mobile UI kit has over 70+ components to help you prototype.
Featured in
Accessibility plugins
Stark
Stark makes designing with accessibility in mind easier than ever before.
ADEE
All-in-one plugin for color blind simulation, touch target sizing, and more.
Featured in
Games
Tic Tac Toe
The classic game of Xs and Os gets an upgrade.
Sudoku
Play a fully working Sudoku game.
Featured in
Interactive components (beta)
Basti UI
A tutorial file of common UI elements.
Talky
Learn how to create a fun and interactive animation.
Featured creator
@furquan101 is a product designer working at Ford
We've been inspired by Furquan's commitment to community and culture. During the day he designs global mobility solutions, but in the evenings, you can find him working on design process resources, accessibility kits, and more. He also runs a YouTube channel meant to inspire and teach designers more about Figma.